由于以下原因,将模型转换为功能齐全的企业邮箱可能很困难:
- 设计复杂度: 具有复杂布局、自定义排版、高级视觉效果等的企业邮箱。在 HTML 中重现并不容易。
- 客户兼容性: 企业邮箱客户的接受程度差异很大。渲染和可访问性仍然是主要障碍。
- 响应式设计: 并非所有响应式框架都能保证企业邮箱顺利适应不同的设备和屏幕尺寸。
比如说四五年前,这个过程更加复杂。
然而,作为这一领域的专家,我们见证了旨在简化任何设计项目中这一最重要步骤的重大发展。
我们每月将 3,000 多个 PSD 文件转换为响应式企业邮箱模板。在本高级指南中,我们将向您展示应遵循的步骤。我们走吧!
将 PSD 转换为企业邮箱模板的要求
准备可导出的 PSD 文件涉及以下步骤:
- 设置模型宽度
- 将 PSD 划分为特定于企业邮箱的切片
- 使用网络安全字体
- 优化网络图像
让我们更详细地了解每个步骤。
1. 宽度调节
传统企业邮箱模板的建议宽度为 600-800 像素。在 Photoshop 中设计企业邮箱时,请确保遵循此范围。
对于移动布局,宽度应减少到 320 px 左右。
为了避免企业邮箱内容被剪切或错位,必须在两侧添加填充。
2. 图像裁剪
您需要将静态 PSD 图像剪辑到企业邮箱的页眉、正文和页脚中。
3. 字体
考虑到不同的兼容性标准,请考虑对文本使用网络安全字体。

4. 图像优化
通过压缩图像来优化网络媒体图像,但不牺牲图像质量。

您现在已准备好将 PSD 企业邮箱模板转换为 HTML。

将 PSD 转换为企业邮箱模板的步骤
将 PSD 设计转换为企业邮箱 HTML 的过程分为四个步骤:
- 导出您的 PSD 文件
- 编码企业邮箱结构
- 添加图像
- 测试与优化
那么让我们继续讨论细节。
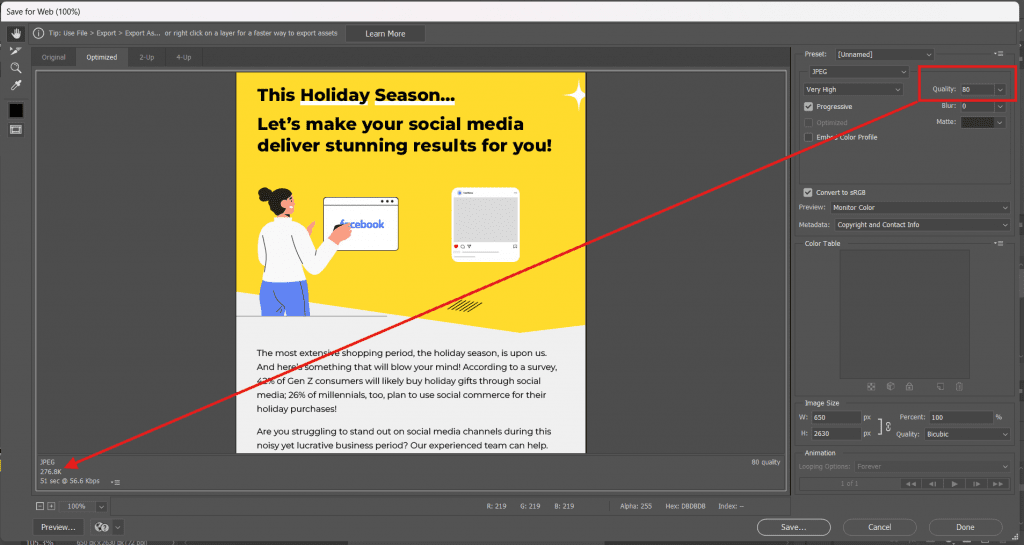
1. 导出 PSD 文件
将 PSD 文件导出到另一个位置并不困难。只需按照以下步骤操作:
- 在 Photoshop 中打开您的设计文件
- 前往 订金
- 选择 出口
- 点击 导出首选项 并设置您的偏好
- 从文件中,导航至 导出为 导出文件
请注意,“导出为”选项允许您根据自己的首选项导出文件。
2. 对企业邮箱进行编码
创建企业邮箱的基本 HTML 结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Template</title>
</head>
<body style="margin: 0; padding: 0; font-family: Arial, sans-serif; background-color: #f4f4f4;">
<table width="100%" cellpadding="0" cellspacing="0" border="0" style="background-color: #f4f4f4; padding: 20px;">
<tr>
<td align="center">
<table width="600" cellpadding="0" cellspacing="0" border="0" style="background-color: #ffffff; border-radius: 5px; box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);">
<tr>
<td style="padding: 20px; text-align: center; border-bottom: 1px solid #dddddd;">
<h1 style="color: #333333; margin: 0;">Welcome to Our Newsletter!</h1>
</td>
</tr>
<tr>
<td style="padding: 20px;">
<p style="color: #555555; line-height: 1.5;">Thank you for subscribing to our newsletter. We are excited to share the latest updates and offers with you!</p>
</td>
</tr>
<tr>
<td style="padding: 20px;">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td style="padding: 10px; text-align: center;">
<h2 style="color: #333333;">Latest Updates</h2>
</td>
</tr>
<tr>
<td style="padding: 10px; border: 1px solid #dddddd; text-align: left;">
<h3 style="color: #333333;">Update 1</h3>
<p style="color: #555555;">Details about update 1 go here.</p>
</td>
</tr>
<tr>
<td style="padding: 10px; border: 1px solid #dddddd; text-align: left;">
<h3 style="color: #333333;">Update 2</h3>
<p style="color: #555555;">Details about update 2 go here.</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 20px; text-align: center; border-top: 1px solid #dddddd;">
<p style="color: #555555;">© 2023 Your Company. All rights reserved.</p>
<p style="color: #555555;">Follow us on
<a href="#" style="color: #1a73e8; text-decoration: none;">Twitter</a>,
<a href="#" style="color: #1a73e8; text-decoration: none;">Facebook</a>,
<a href="#" style="color: #1a73e8; text-decoration: none;">Instagram</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
在上面的 HTML 代码中:
- 外观
设置企业邮箱的背景颜色。 - 内饰
包含页眉、正文和页脚。 - 内联 CSS 用于设置企业邮箱元素的样式。
- 社交媒体链接旨在提供清晰的可见性。
3. 插入图像切片
现在,您将图像切片插入到 HTML 代码中。例如,如果您需要添加您的品牌标志和英雄形象,您可以这样做。
<!-- Brand Logo -->
<tr>
<td style="padding: 20px; text-align: center; border-bottom: 1px solid #dddddd;">
<img src=" Logo" style="max-width: 100%; height: auto; border-radius: 5px;">
</td>
</tr>
<!-- Hero Banner -->
<tr>
<td style="padding: 20px; text-align: center;">
<img src=" Banner" style="max-width: 100%; height: auto; border-radius: 5px;">
</td>
</tr>请注意两个图像切片都使用了绝对 URL。
绝对URL是一个完整的网址,包含协议、域名和图像路径。
绝对 URL 可确保您的企业邮箱在企业邮箱客户端上正确显示。
4. 测试您的企业邮箱
最后一步是最关键的一步。在企业邮箱客户端和设备上测试您的企业邮箱的可访问性、可读性、加载时间等。
使用 Email Uplers 将 PSD 转换为响应式企业邮箱!
关于 PSD 到企业邮箱的转换需要记住以下几点:
- 12-14 磅的企业邮箱使用安全字体以获得更好的可读性。
- 将 PSD 模板的高度保持在 1800 到 2000 像素之间,以避免在 Gmail 中剪切。
- 确保 PSD 设计与品牌颜色和徽标完美契合。
- 为了清晰起见,用空格分隔企业邮箱中的各个部分。
- 避免在具有可编辑内容的部分中使用背景图像,以简化编码。
您有 PSD 文件吗?发送给我们的模型制作团队!