发明游戏是一回事,但发明游戏是一回事。在企业邮箱中实施它,另一个。这是因为:
- 开发游戏既昂贵又耗时。
- 企业邮箱游戏化并不是每个人都喜欢的,因此它可能会导致项目中期出现某种分析瘫痪,从而导致陷入困境。
- 客户端兼容性可能是最大的挑战。
- 移动可访问性可能很难实现。
因此,如果您想将企业邮箱游戏化,您需要的不仅仅是专业知识。您需要经验、直觉和一支有能力的团队。
游戏化是我们的优势之一,我们的开发人员确切地知道如何为企业邮箱创建功能齐全的游戏。在本指南中,我们将展示如何为订阅者创建最新的感恩节游戏。我们走吧!
感恩节游戏如何进行
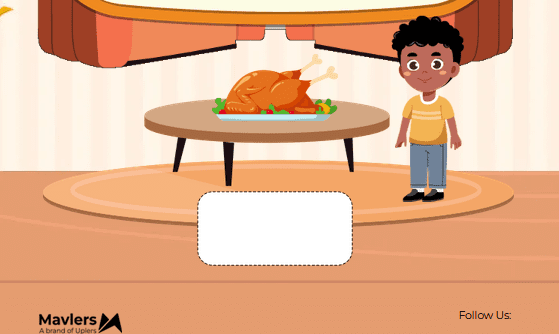
我们的感恩节游戏以奥利弗和他失踪的猫胡须为主角。作为奥利弗,你必须找到合适的厨房橱柜来获得一只火鸡,并用它来吸引胡须,这样你们就可以一起庆祝感恩节。
我们建议您先自己玩游戏。
在深入探讨如何构建游戏之前,让我们先回顾一下用于处理视觉效果、布局和动画的主要 CSS 属性。这些都是 :
- 不透明度
- 能见度
- 关键帧
- 标签
让我们详细了解每个元素。
1. 不透明度
opacity 属性管理元素的透明度。
设置为 不透明度:0;该元素变得完全不可见,同时仍然是布局和交互的一个组成部分。
此属性对于创建淡入淡出效果特别有用。
.transparent-element {
opacity: 0; /* Element is invisible but still clickable */
}
2. 能见度
可见性属性隐藏元素而不将其从布局中删除。
当设置为 可见性:隐藏;该元素变得不可见且不可交互,但继续占据空间。
.hidden-element {
visibility: hidden; /* Element is hidden and non-interactable */
}
3. 关键帧
关键帧允许您定义动画的中间阶段,指定开始、中间和结束状态。
这允许诸如不透明度之类的属性平滑过渡。
/* Define the fade-in animation */
@keyframes fade-in02 {
0% {
opacity: 0; /* Fully transparent */
visibility: hidden; /* Hidden from layout */
}
100% {
opacity: 1; /* Fully visible */
visibility: visible; /* Visible in layout */4. 标签
交互式 HTML 企业邮箱中的标签对于提高参与度至关重要。
它们通常与复选框、单选按钮和输入字段等表单元素结合使用,促进切换内容可见性、显示隐藏部分或启用企业邮箱导航等操作。通过链接标签的标签 为了 对应表单元素的属性 标识符标签变得可点击,从而提高可访问性和交互性。当创造性地使用时,标签可以创建动态企业邮箱布局,包括可折叠菜单、内容显示和调查,所有这些都不需要外部脚本,从而确保企业邮箱客户端之间的广泛兼容性。
<! - - Checkbox to toggle visibility (invisible) - - >
<input type= “checkbox” id=“showContent” style=“display:none;”>
<! - - Label that triggers the checkbox - - >
<label for=“showContent”>Click here to reveal hidden content in table</label>现在让我们详细了解一下整个游戏。
深入了解问题的核心!
这是我们感恩节比赛的预览。
标签和页面转换
- 复选框:
复选框 被隐藏使用 显示:无;。它充当转变的触发器。 - 标签:
这 设计得像一个按钮。单击标签可清除隐藏的复选框。 - CSS逻辑:
4. 重定向:
用户单击标签以显示链接,单击链接会将他们重定向到下一页。
<form>
<input type="checkbox" name="Help Oliver" id="em_help" style="display:none;" />
<input type="checkbox" name="Game Story" id="em_enter" style="display:none;" />
<input type="checkbox" name="living" id="em_living_room" style="display:none;" />
<input type="radio" name="turkey" id="em_click_turkey" style="display:none;" />
<input type="checkbox" name="kitchen" id="em_back_kitchen" style="display:none;" />
<input type="radio" name="door" id="em_left_door" style="display:none;">
<input type="radio" name="door" id="em_right_door" style="display:none;">
<input type="checkbox" name="room" id="em_back_living_room" style="display:none;" />
<input type="reset" name="reset" id="reset" style="display:none;" />框架1

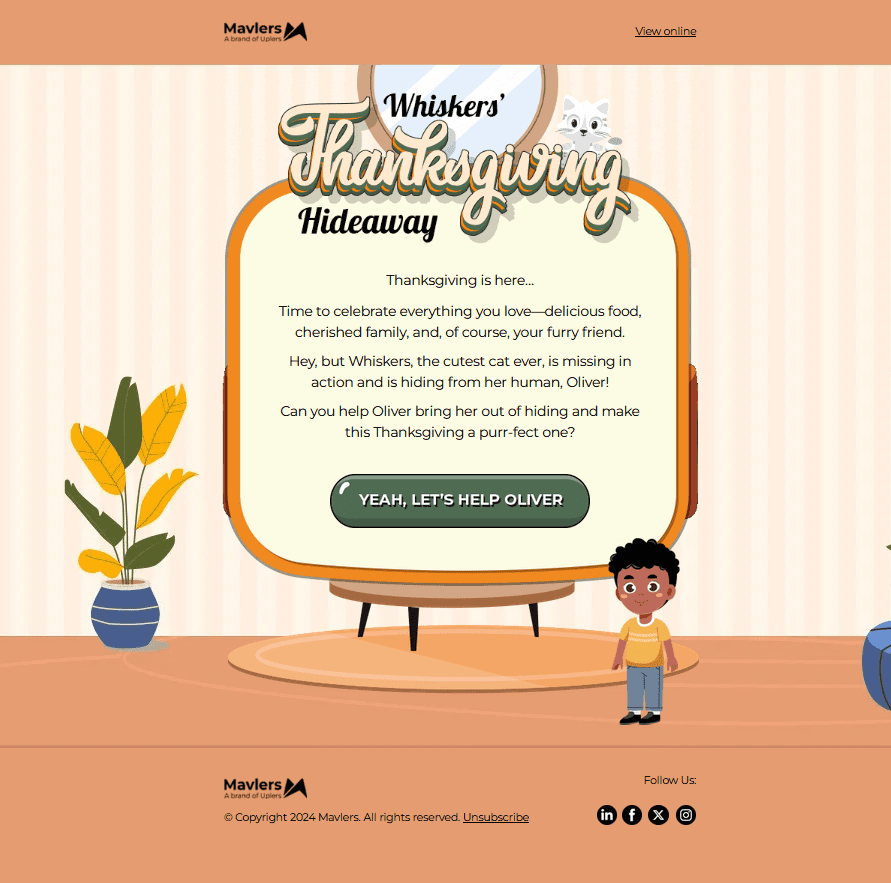
我们指定了标签名称 em_帮助 设置点击事件的交互区域。该标签与一个相关联 输入 元素(复选框或单选)通过 为了 属性并包装可点击的图像。该图像充当视觉上吸引人的号召性用语 (CTA) 元素,使用宽度、高度和替代文本等属性进行样式设置,以确保可访问性和响应能力。
当我们点击标签时,它会切换隐藏 输入 带 ID 的元素 em_帮助可以使用 CSS 规则或 HTML 逻辑对其进行样式设置或进一步链接,以重定向或触发到第二页的操作。这种方法结合了功能性、交互性和视觉吸引力,创造了直观的用户体验。
<tr>
<td align="center" valign="top" class="em_f1_ctaimg01">
<label for="em_help">
<img
src="
height="72"
alt="YEAH, LET'S HELP OLIVER"
style="display: block;
font-family: Arial, sans-serif;
font-size: 14px;
line-height: 18px;
color: #000000;
max-width: 346px;"
border="0"
/>
</label>
</td>
</tr>
框架2

选中该标签后,图像 2 将变得可见,并带有流畅且动态的动画。该动画序列首先显示威斯克(猫)和奥利弗(男孩),然后在一秒钟的延迟后出现第二个弹出图像。关键帧动画 滑入式椭圆顶前向 造成这种影响的原因。最初,该元素从屏幕外开始,位于 平移Y(-600px)在 X 轴上旋转并减少到 0。这会产生元素从顶部“飞行”同时轻微旋转的效果。随着动画的进行,元素平滑地移动到其最终位置(翻译Y(0))无需旋转或缩放,随着不透明度从 0 过渡到 1,逐渐变得完全可见。
动画有一秒的延迟(动画延迟:1秒),确保内容在标签检查后出现,从而实现平稳、定时的过渡。使用 能见度: 可见 和 不透明度:1 使元素完全出现在屏幕上,同时 可见性:隐藏 确保在动画开始之前不显示它。这创造了一种视觉上吸引人的精致效果,通过允许内容以协调且美观的方式出现来增强用户体验。
/* Frame 2 Comes after Some Delay */
#em_help:checked~table .slide-in-elliptic-top-fwd {
-webkit-animation: slide-in-elliptic-top-fwd 1s ease-in both;
animation: slide-in-elliptic-top-fwd 1s ease-in both;
animation-delay: 1s;
-webkit-animation-delay: 1s;
opacity: 0;
visibility: hidden;
}
@-webkit-keyframes slide-in-elliptic-top-fwd {
0% {
-webkit-transform: translateY(-600px) rotateX(-30deg) scale(0);
transform: translateY(-600px) rotateX(-30deg) scale(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
}
100% {
-webkit-transform: translateY(0) rotateX(0) scale(1);
transform: translateY(0) rotateX(0) scale(1);
-webkit-transform-origin: 50% 1400px;
transform-origin: 50% 1400px;
opacity: 1;
visibility: visible;
}
}
@keyframes slide-in-elliptic-top-fwd {
0% {
-webkit-transform: translateY(-600px) rotateX(-30deg) scale(0);
transform: translateY(-600px) rotateX(-30deg) scale(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;图3和图4

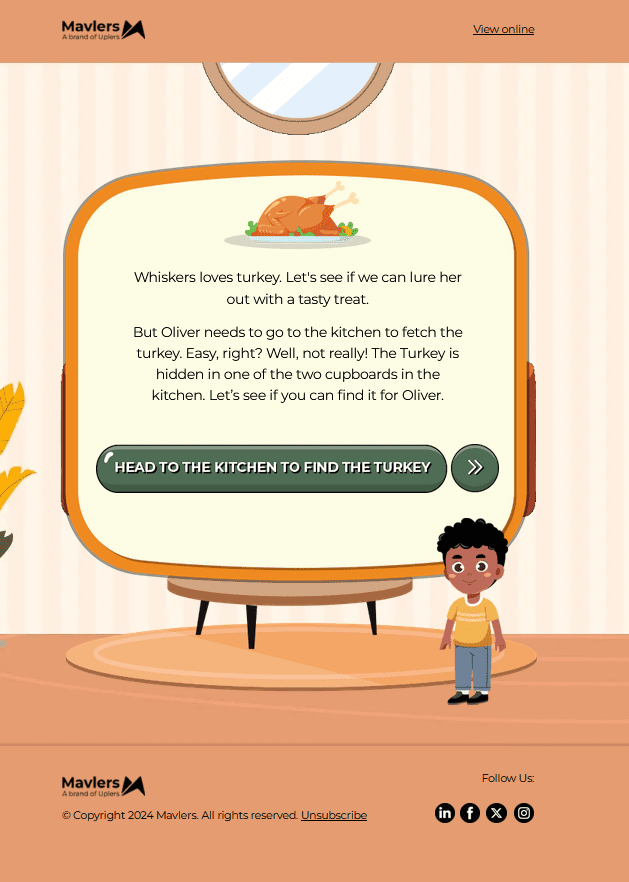
第二个图像出现后,单击按钮会触发重定向到第三个图像。第三张图像将淡入使用 熔化的 关键帧动画,保持可见几秒钟,然后使用 熔化的 关键帧动画,平滑过渡到第四帧。当关联的标签被选中时,该序列被激活,从而触发动画。
这 熔化的 关键帧动画逐渐增加第三帧的不透明度,使其可见,而 熔化的 关键帧动画会降低不透明度,导致帧消失。
#em_enter:checked~table .em_frame3 {
-webkit-animation: fade-in-out 5s ease-in-out both;
animation: fade-in-out 5s ease-in-out both;
}
@-webkit-keyframes fade-in-out {
0% {
opacity: 0;
}
20% {
opacity: 1;
}
80% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes fade-in-out {
0% {
opacity: 0;
}
20% {
opacity: 1;
}
80% {
opacity: 1;
}
100% {
opacity: 0;
}
#em_enter:checked~table .em_frame4 {
-webkit-animation: fade-in02 3s ease-in both;
animation: fade-in02 3s ease-in both;
animation-delay: 4s;
-webkit-animation-delay: 4s;
}
@-webkit-keyframes fade-in02 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
@keyframes fade-in02 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
#em_enter:checked~table .em_frame4 {
opacity: 0;
visibility: hidden;
图5和图6


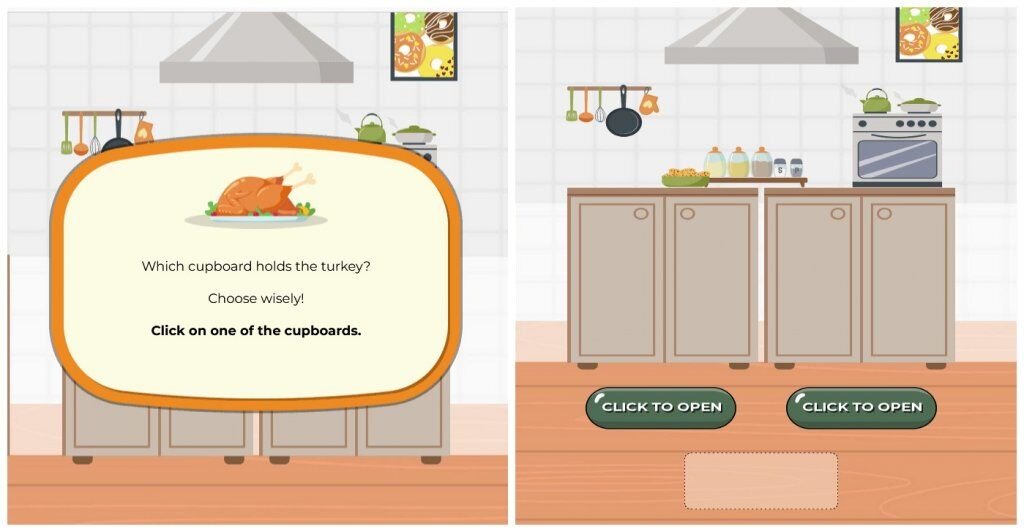
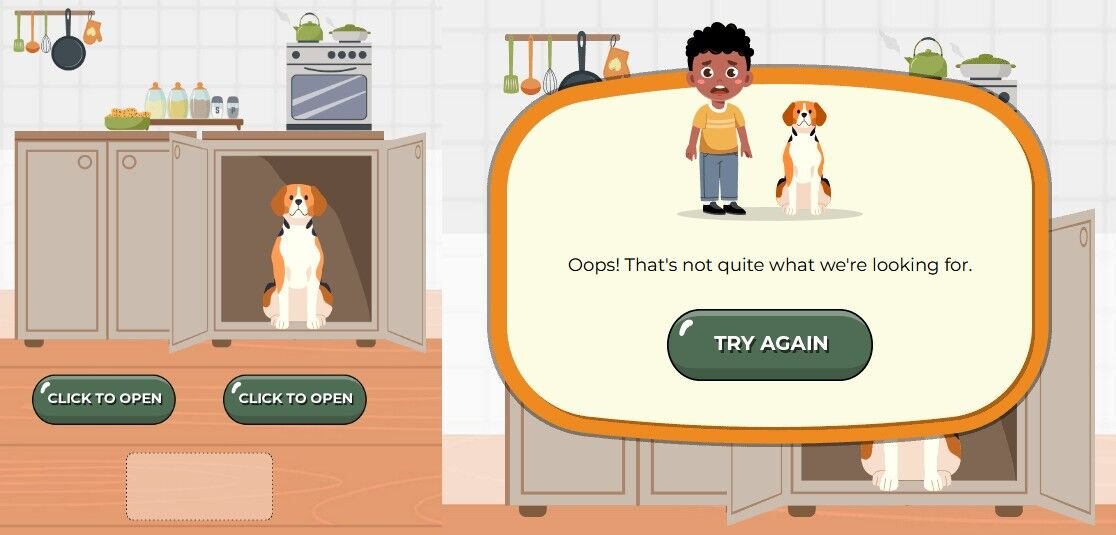
在厨房场景中,显示了一个橱柜和两个交互按钮。当用户单击按钮时,衣柜会打开,根据选择显示不同的项目。单击左侧按钮会显示橱柜内有一只火鸡,而单击右侧按钮会显示一只狗。这种交互元素增加了活力,允许用户的选择影响结果。
一旦物体(火鸡或狗)被揭示,场景就会平滑地过渡到下一帧,继续游戏化的流程。定时转换可确保内容在短暂交互后无缝进行,从而改善整体用户体验。
/*Frame 5 CSS*/
#em_left_door:checked~table .em_left_door {
background: url( left top no-repeat;
width: 368px;
height: 320px;
}
#em_right_door:checked~table .em_right_door {
background: url( right top no-repeat;
width: 368px;
height: 320px;
}
#em_left_door:checked~table .turkey_img_show {
display: block !important;
}
#em_left_door:checked~table .f5_em_opacity {
background-color: rgba(250, 213, 194, 0.8) !important;
}
#em_right_door:checked~table .em_left_door {
display: none !important;
}
#em_left_door:checked~table .em_right_door {
display: none !important;
}
/* After Enter Left Door */
#em_left_door:checked~table .em_frame6 {
z-index: 999 !important;
-webkit-animation: fade-in02 1s ease-in both;
animation: fade-in02 1s ease-in both;
animation-delay: 1s;
-webkit-animation-delay: 1s;
}
@-webkit-keyframes fade-in02 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
@keyframes fade-in02 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
/* After Enter Right Door */
#em_right_door:checked~table .em_frame5 {
z-index: 999 !important;
-webkit-animation: fade-in02 1s ease-in both;
animation: fade-in02 1s ease-in both;
animation-delay: 2s;
-webkit-animation-delay: 2s;
}
@-webkit-keyframes fade-in02 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
@keyframes fade-in02 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}

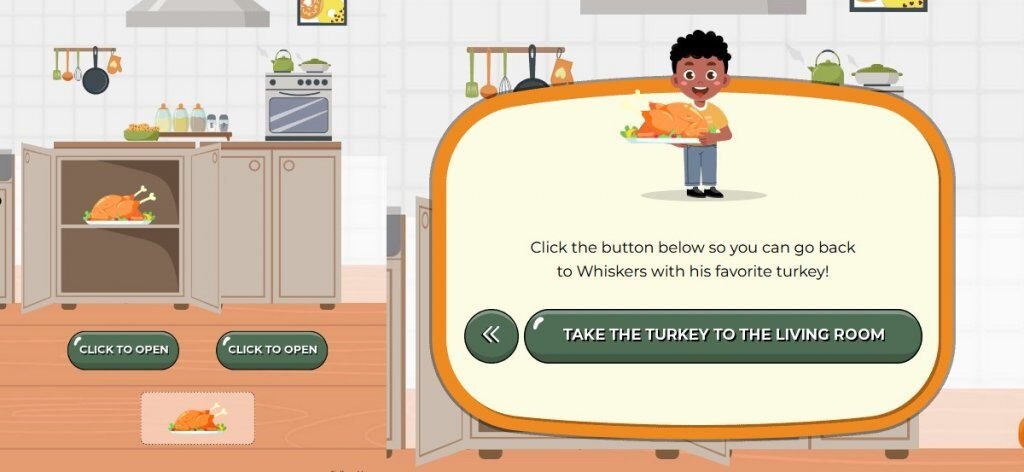
框架7


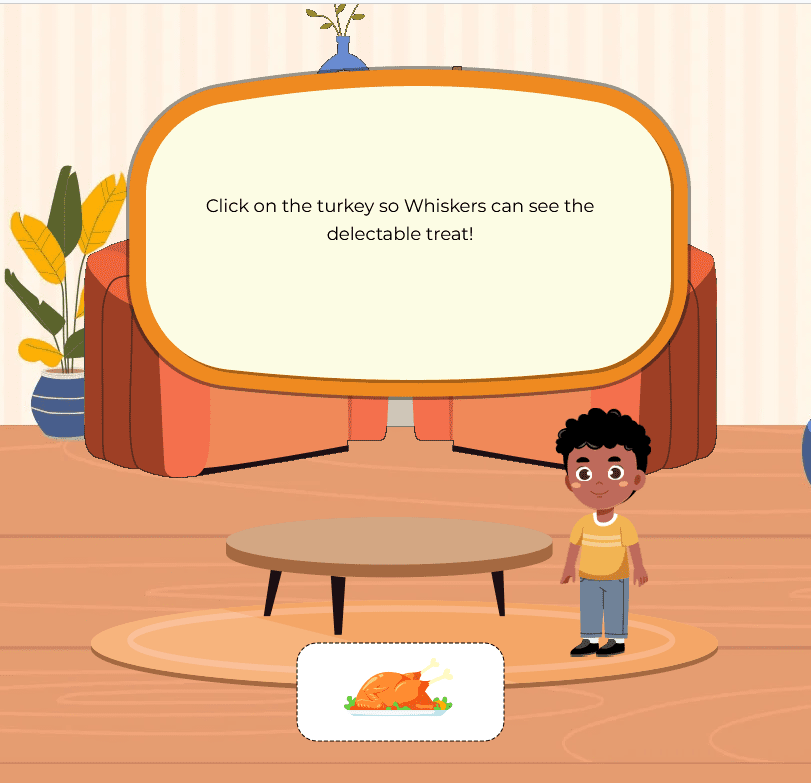
单击白色框将火鸡移到桌子上。当复选框带有 ID 时 em_click_turkey 被选中,火鸡元素(.em_turkeyin) 变得可见并变得生动起来 弹跳桌 效果,从底部位置移动,创建火鸡在桌子上弹跳的外观。
/* Click On Turkey */
#em_click_turkey:checked~table .em_turkeyin {
position: absolute;
visibility: visible !important;
opacity: 1 !important;
-webkit-animation: bounce-table 1s ease-out forwards;
animation: bounce-table 1s ease-out forwards;
}
@-webkit-keyframes bounce-table {
0% {
bottom: 26px;
}
100% {
bottom: 215px;
}
}
@keyframes bounce-table {
0% {
bottom: 26px;
}
100% {
bottom: 215px;
}
}
#em_click_turkey:checked~table .em_f11_imgt {
background: url( center top no-repeat !important;
background-size: contain !important;
}
#em_living_room:checked~table .em_fadeout {
-webkit-animation: fade-out 1s ease-in both;
animation: fade-out 1s ease-in both;
animation-delay: 7s;
-webkit-animation-delay: 7s;
}
@-webkit-keyframes fade-out {
0% {
opacity: 1;
visibility: visible;
}
100% {
opacity: 0;
visibility: hidden;
}
}
@keyframes fade-out {
0% {
opacity: 1;
visibility: visible;
}
100% {
opacity: 0;
visibility: hidden;
}
}
#em_living_room:checked~table .turkey-button-in {
-webkit-animation: fade-in07 1s ease-in both;
animation: fade-in07 1s ease-in both;
}
@-webkit-keyframes fade-in07 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
@keyframes fade-in07 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
第8帧

单击火鸡会触发到下一张图像的转换。当复选框带有 ID 时 em_click_turkey 被选中,元素的底部 .em_f11_imgt 更新后显示新的火鸡图像,确保视觉过渡流畅。
#em_click_turkey:checked~table .em_frame8 {
-webkit-animation: fade-in04 1s ease-in both;
animation: fade-in04 1s ease-in both;
animation-delay: 1s;
-webkit-animation-delay: 1s;
}
@-webkit-keyframes fade-in04 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
@keyframes fade-in04 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;图9和图10

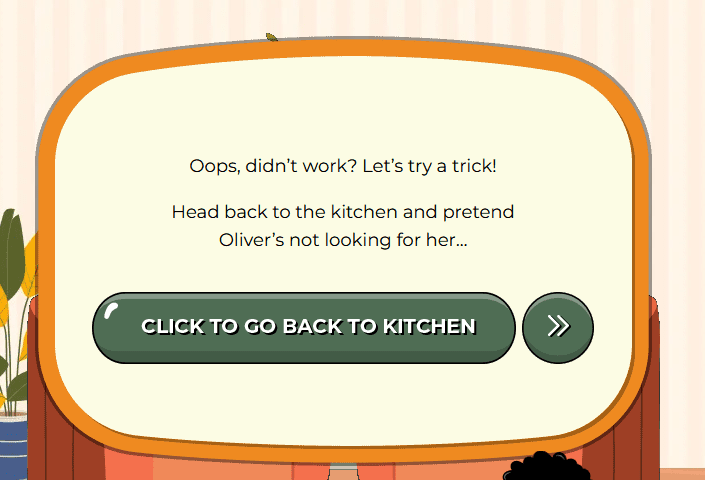
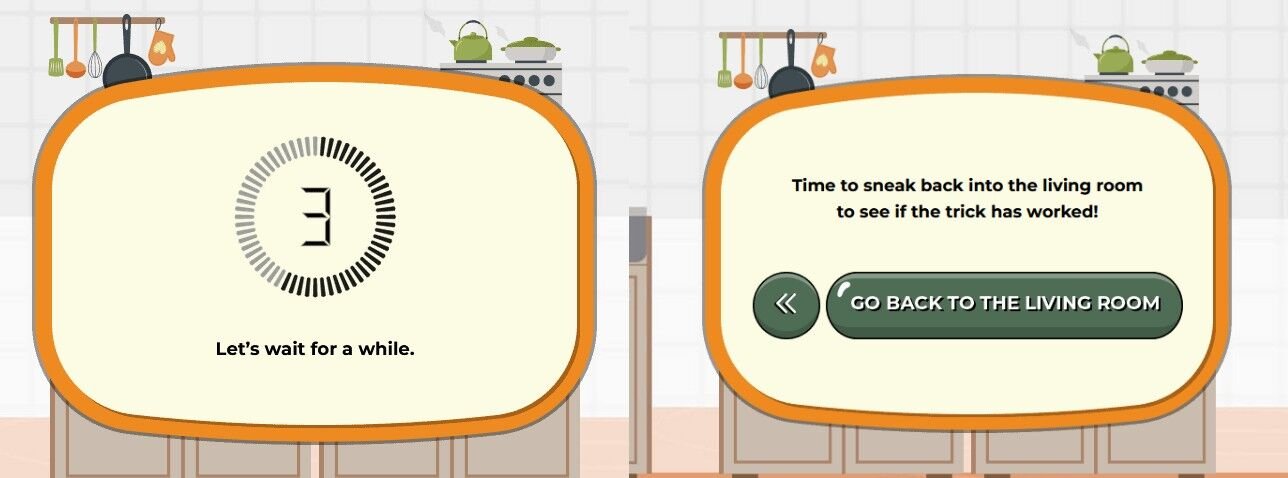
单击“返回厨房”按钮会触发下一个图像,几秒钟后,出现包含计时器的图像 9。当复选框带有 ID 时 em_后厨房 被选中,元素的底部 .em_frames_bg01 更新以显示厨房柜台的图像,为序列的下一部分创建视觉提示。
定时器的效果是通过使用 定时器01 关键帧动画。动画上下移动背景的位置,模拟时间的倒计时或进展。当背景移动时,直观地表明计时器正在运行,增强交互体验。
计时器结束后,图像 10 就会转变为显示 CTA(号召性用语)按钮,允许用户返回休息室。
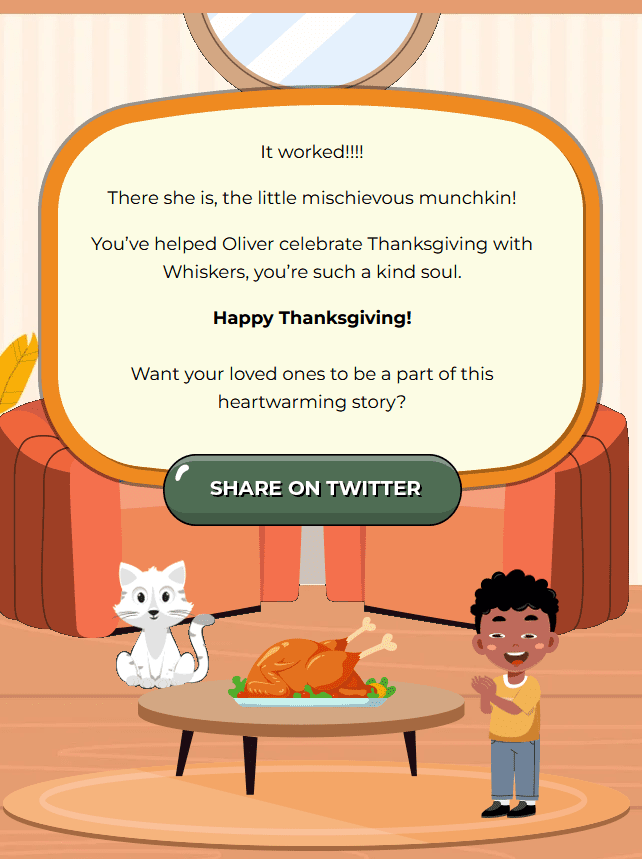
单击“返回显示”按钮将显示以下框架,其中包含带有 Twitter 共享链接的 CTA。
/* Timer Running Out */
#em_back_kitchen:checked~table .em_frames_bg01 {
animation: timer01 steps(4) 5s backwards;
-webkit-animation: timer01 steps(4) 5s backwards;
}
#em_back_kitchen:checked~table .em_frames_bg01 {
background: url( center bottom no-repeat;
background-size: 100%;
}
@-webkit-keyframes timer01 {
0% {
background-position: top;
}
100% {
background-position: bottom;
}
}
@keyframes timer01 {
0% {
background-position: top;
}
100% {
background-position: bottom;
}
}
#em_back_kitchen:checked~table .em_hide_game {
z-index: -999 !important;
-webkit-animation: time-out 0.5s both;
animation: time-out 0.5s both;
animation-delay: 6s;
-webkit-animation-delay: 6s;
}
@-webkit-keyframes time-out {
from {
opacity: 1;
visibility: visible;
}
10% {
opacity: 0;
visibility: hidden;
}
to {
opacity: 0;
visibility: hidden;
}
}
@keyframes time-out {
from {
opacity: 1;
visibility: visible;
}
10% {
opacity: 0;
visibility: hidden;
}
to {
opacity: 0;
visibility: hidden;
}
}
#em_back_kitchen:checked~table .em_frame10 {
z-index: 999 !important;
-webkit-animation: fade-in05 1s ease-in both;
animation: fade-in05 1s ease-in both;
animation-delay: 6.5s;
-webkit-animation-delay: 6.5s;
}
@-webkit-keyframes fade-in05 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
@keyframes fade-in05 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}最后一帧

/* Final Screen */
#em_back_living_room:checked~table td.em_room {
background: url( center top no-repeat !important;
background-size: cover !important;
}
#em_back_living_room:checked~table .em_share {
z-index: 999 !important;
-webkit-animation: fade-in06 1s ease-in both;
animation: fade-in06 1s ease-in both;
animation-delay: 1s;
-webkit-animation-delay: 1s;
}
@-webkit-keyframes fade-in06 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
@keyframes fade-in06 {
0% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 1;
visibility: visible;
}
}
#em_back_living_room:checked~table .em_kitchen {
display: none;
紧急版
对于不支持 HTML5 和 CSS3 的企业邮箱客户端,有必要创建一个替代代码块来复制交互式内容的布局。
该块将保留企业邮箱机制的视觉外观,但不具有交互性,以确保用户拥有一致且具有视觉吸引力的体验。尽管交互元素(如按钮和动画)在这些客户端中不起作用,但用户仍然可以通过单击元素与内容交互,这会将他们重定向到企业邮箱的网络版本。
这可以确保在所有平台上保留功能和完整的企业邮箱体验,即使不支持高级功能也是如此。
/* Fallback code Start */
.em_fallback {
display: none;
}
.em_herosec {
display: block !important;
}
#MessageViewBody .em_fallback,
body.MsgBody .em_fallback {
display: block !important;
}
.& .yahoo-hide {
display: none !important;
}
.& .yahoo-show {
display: block !important;
}
.& .em_fallback {
display: block !important;
}
(class="x_em_fallback") {
display: block !important;
}
(id="x_hide-outlook") {
display: none !important;
}
(id="x_hide-gmail") {
display: none !important;
}
(id="x_hide-yahoo") {
display: none !important;
}
(id="x_show-outlook") {
display: block !important;
}
u+.em_body .gmail-hide {
display: none !important;
}
u+.em_body .gmail-show {
display: block !important;
结论 !
交互式企业邮箱正在彻底改变品牌与受众互动的方式。
与静态企业邮箱不同,交互式企业邮箱允许用户通过单击按钮、玩游戏、填写表格或导航轮播来直接在企业邮箱内进行交互。这些动态元素不仅使企业邮箱体验更加愉快,而且还显着提高了参与度、点击率和转化率。
想要发现其他此类游戏吗?播放我们的最新作品: